Hide AppBar on Scroll – The app bar allows users to quickly access key features and navigate the app. In some cases, the app bar can reduce screen space and content.
Flutter can Hide AppBar on Scroll for a more immersive, content-rich experience. This article discusses hiding the app bar on scroll in a ListView widget and its benefits.
Flutter ListView Widget Explanation
The ListView widget is a cornerstone of mobile app creation, as it permits the vertical or horizontal arrangement of lists of items. Developers have a lot of leeway in determining how the ListView widget looks and acts.
The ListView widget in Flutter is great for displaying content like blog posts, social media updates, or product catalogs because it can display a large number of items in a scrollable list.
AppBar Widget in Flutter
Mobile app development also requires the AppBar widget, which provides quick access to navigation, search, and settings. The top-of-screen AppBar widget can be customized to match the app’s design and branding.
However, the AppBar can take up screen space, reducing content. News and social media apps display a lot of content.
Hide AppBar on Scroll in ListView Widget
It is necessary to implement a ScrollController and listen for scroll events in order to make the AppBar disappear when scrolling a ListView widget. The ScrollController enables us to track the ListView scrolling position and react accordingly.
Flutter Scroll Controller Implementation
Flutter ScrollController class must be instantiated before it can be used. Calling this code in our StatefulWidget initState() method does this:
ScrollController _scrollController = ScrollController();
Listening to Scroll Events in Flutter
The following code is executed in the initState() method of a ScrollController instance to begin receiving scroll events:
_scrollController.addListener(() {
// Trigger actions based on the current scroll position
});
Complete code
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hide AppBar on Scroll in Flutter',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
ScrollController? _scrollController;
bool _showAppBar = true;
@override
void initState() {
_scrollController = ScrollController();
_scrollController!.addListener(() {
if (_scrollController!.position.userScrollDirection ==
ScrollDirection.reverse) {
setState(() {
_showAppBar = false;
});
}
if (_scrollController!.position.userScrollDirection ==
ScrollDirection.forward) {
setState(() {
_showAppBar = true;
});
}
});
super.initState();
}
@override
void dispose() {
_scrollController!.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: _showAppBar ? AppBar(title: Text('My App')) : null,
body: ListView.builder(
controller: _scrollController,
itemCount: 50,
itemBuilder: (BuildContext context, int index) {
return ListTile(title: Text('Item $index'));
},
),
);
}
}
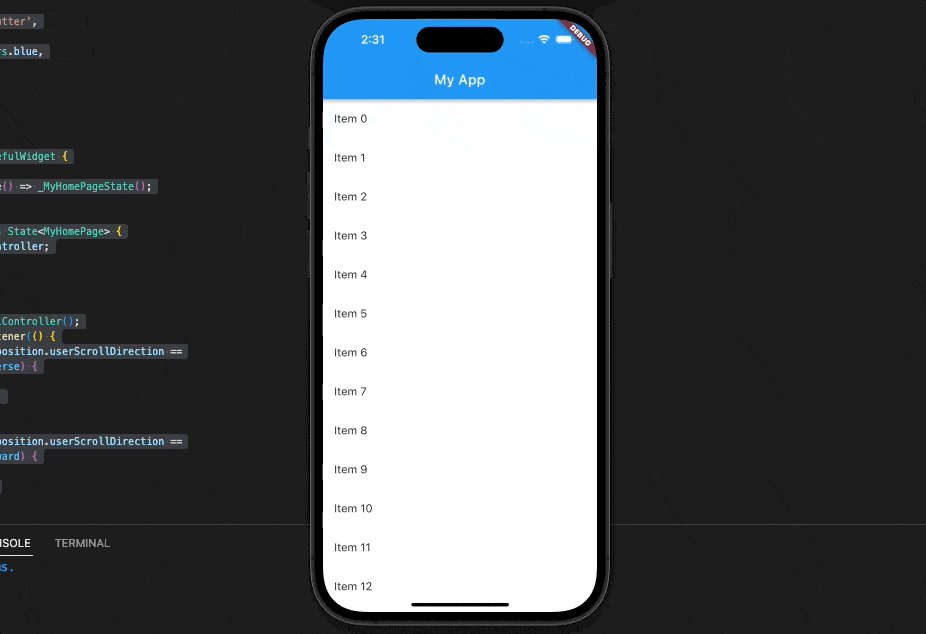
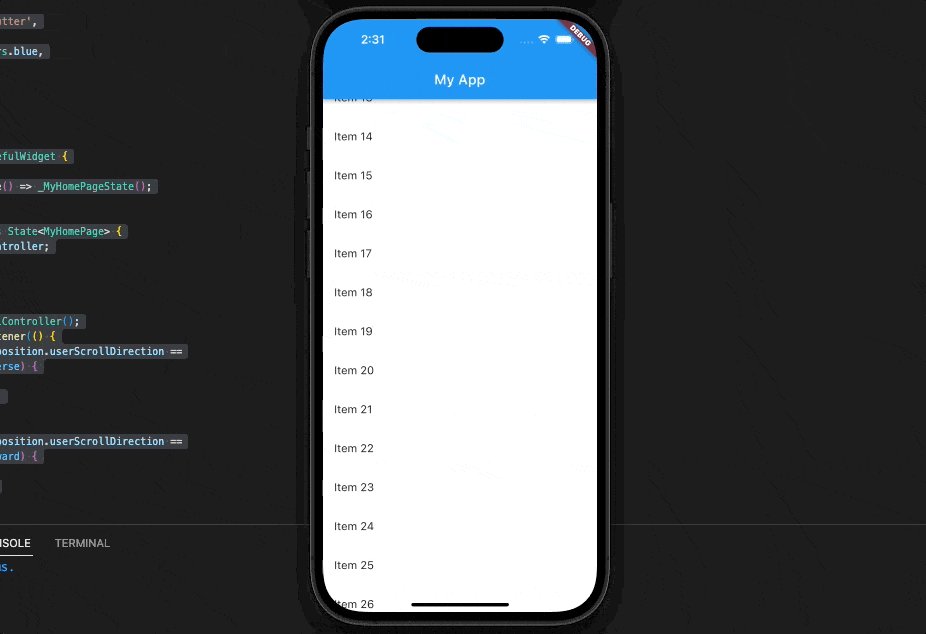
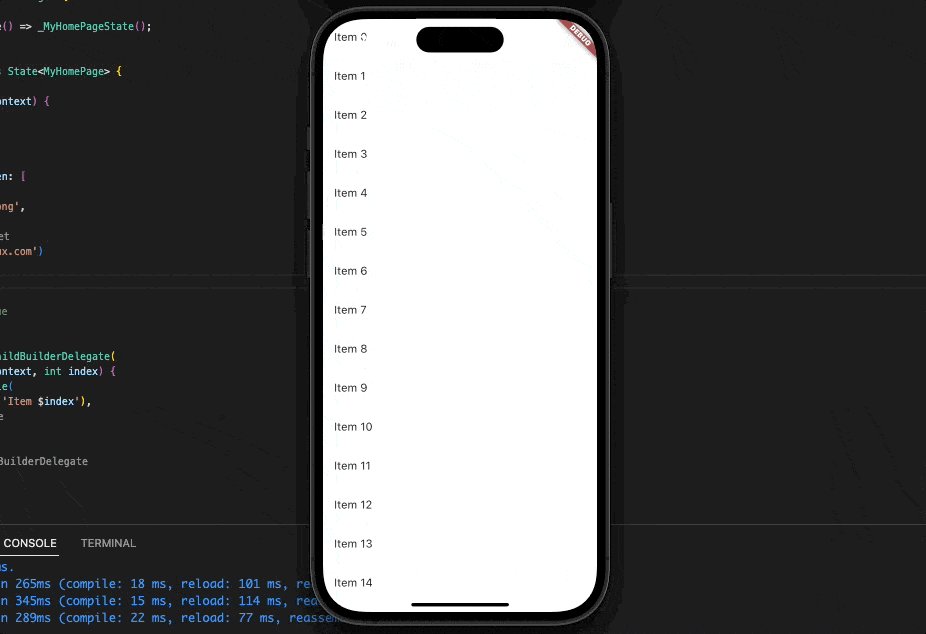
Output

Here, a StatefulWidget named MyHomePage with a ListView widget and 50 items is defined. We also set up a ScrollController and a boolean variable called _showAppBar that determines whether or not the AppBar is displayed.
Here, in the initState method, we set the _showAppBar boolean to reflect the direction in which the user is scrolling and initialize the ScrollController. The AppBar is hidden when the user scrolls down and is revealed when they scroll up.
The _showAppBar boolean is used in the build method to selectively show the AppBar. The AppBar is shown if _showAppBar is true; otherwise, it is hidden.
This code serves as a starting point for implementing your own unique solution for making the AppBar disappear when scrolling in a ListView widget.
Hide AppBar on Scroll Using SliverAppBar
Flutter SliverAppBar widget floating property can hide the AppBar on scroll. The app bar automatically hides and reappears when floating is true.
SliverAppBar floating property is example here:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hide AppBar on Scroll in Flutter',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: CustomScrollView(
slivers: <Widget>[
SliverAppBar(
title: Row(children: [
Image.asset(
'assets/logo.png',
height: 30,
),
Text('flutterflux.com')
]),
floating: true,
// Set this to true
),
SliverList(
delegate: SliverChildBuilderDelegate(
(BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
childCount: 20,
),
),
],
),
);
}
}
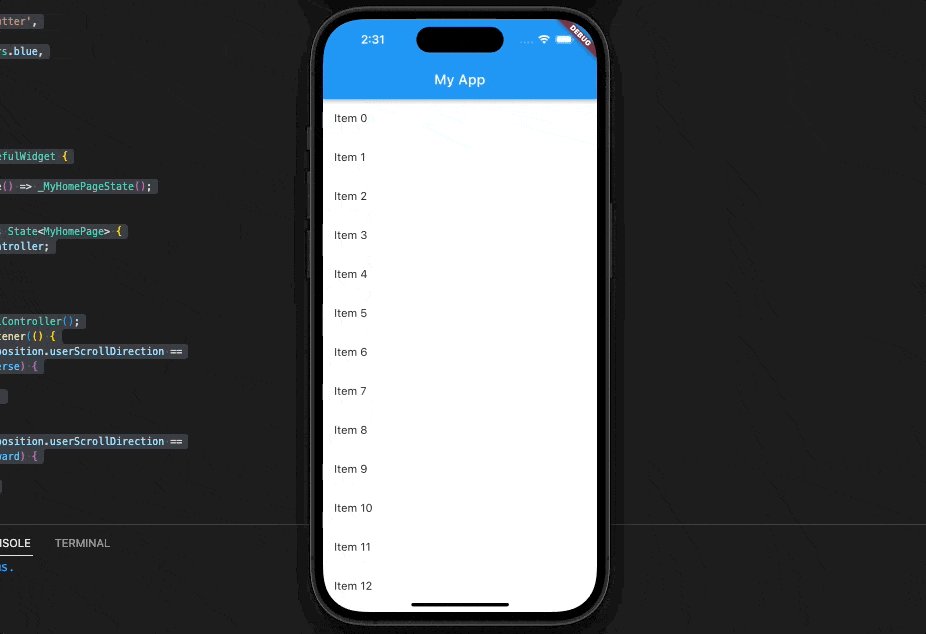
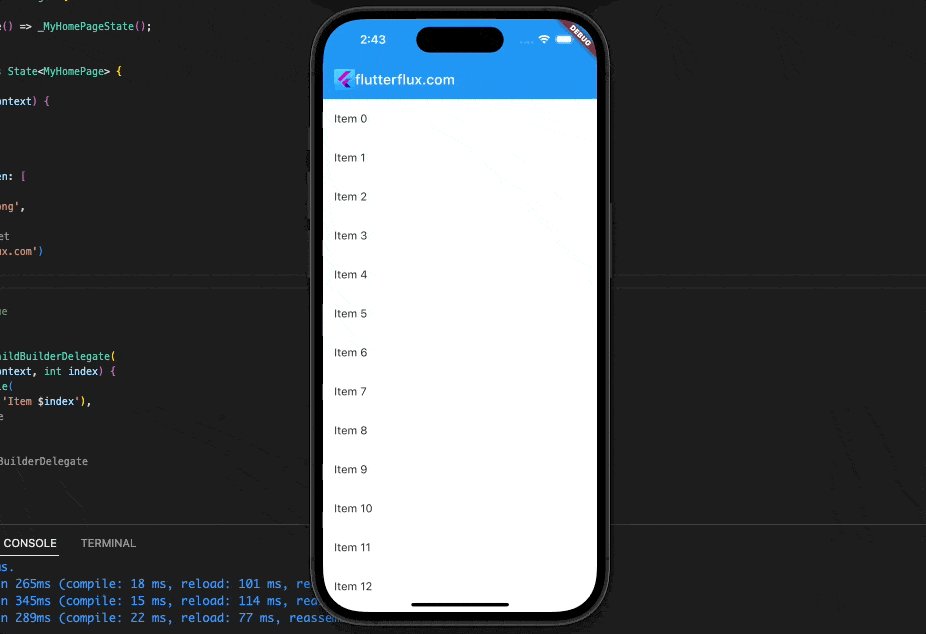
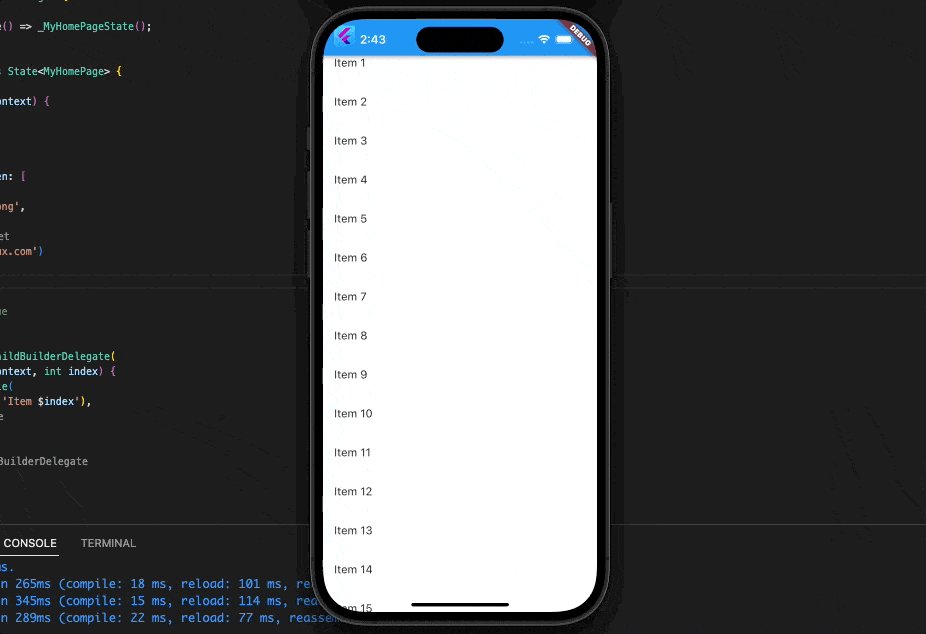
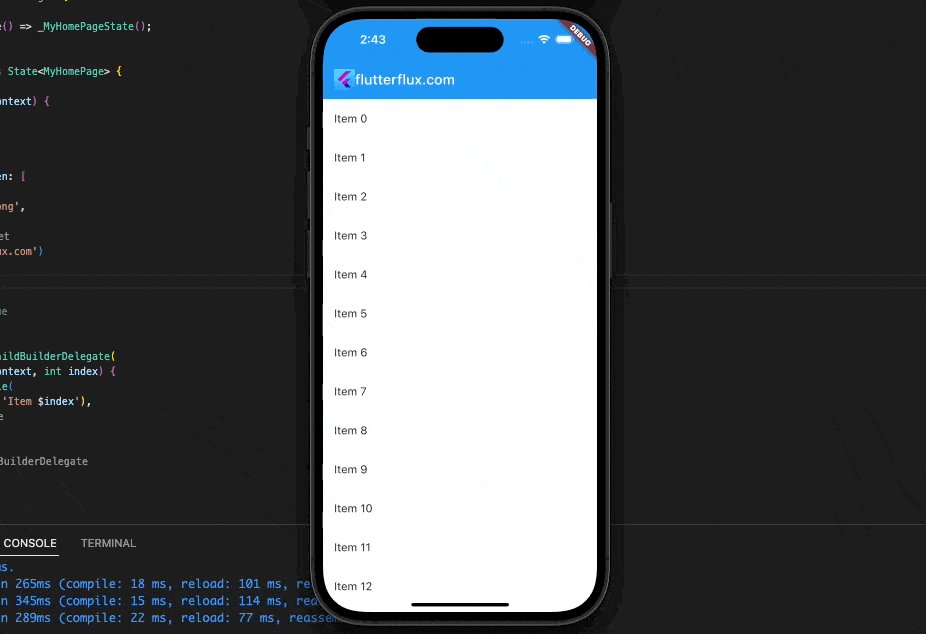
Output

This SliverAppBar has the floating property set to true. When the user scrolls down, the app bar will hide and reappear.
Snap and pinned properties allow you to customize the floating app bar behavior. The snap and pinned properties determine whether the app bar appears when the user scrolls up slightly.
Set the snap property to true and the pinned property to false to make the app bar snap into view when the user scrolls up slightly but stay pinned to the top of the screen when they scroll all the way up:
SliverAppBar(
title: Text('My App'),
floating: true,
snap: true,
pinned: false,
),
Benefits of Hide AppBar on Scroll in Flutter
There are a few advantages to Hide AppBar on Scroll in a ListView widget that you should consider adding to your app.
- Improved user experience: The Hide
AppBaron Scroll to provide a more immersive and content-rich experience for the user by removing any potential distractions. - More screen real estate: With the Hide
AppBaron Scroll, we can fit more content on the screen without the user having to constantly scroll up and down. - Improved aesthetics: The
AppBarcan be hidden on scroll to create a more streamlined and refined user interface and enhance the app’s visual appeal.
Conclusion
Hide the AppBar on scroll in a ListView widget to improve user experience, screen real estate, and app aesthetics. We can animate the AppBar by implementing a ScrollController and listening to scroll events. read too How to Create a Bottom NavigationBar in Flutter