
Add Firebase Flutter – Flutter allows developers construct high-performance Android and iOS apps using a single codebase, while Firebase provides authentication, real-time database, storage, and cloud messaging. Firebase and Flutter help developers build sophisticated, scalable mobile apps rapidly. Developers can easily add real-time data, user authentication, and cloud storage to Flutter apps with Firebase Flutter.
To Add Firebase Flutter App, follow these steps:
- Create a Firebase project in the Firebase Console.
- Flutter project: Firebase config file. Put the google-services.json file from the Firebase Console in your Flutter project’s android/app/.
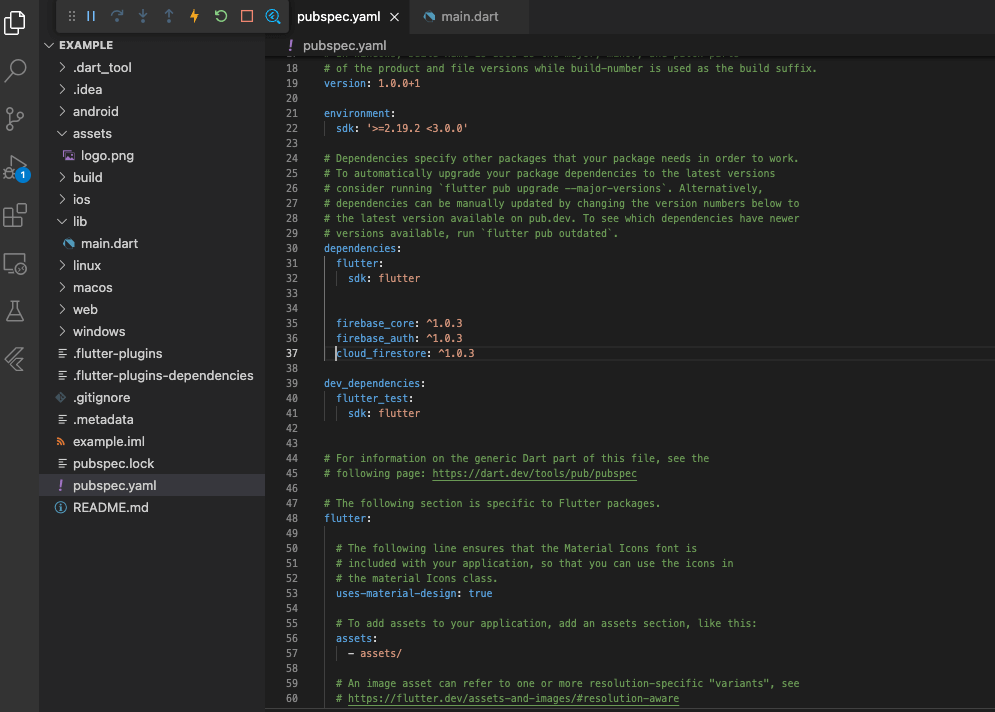
- Flutter project: Firebase SDK. In your pubspec.yaml file, add these dependencies:

dependencies: firebase_core: ^1.0.1 firebase_auth: ^1.0.1 cloud_firestore: ^1.0.1
- Initialize Firebase in your Flutter app. To do this, add the following code to the main() method of your main.dart file:
import 'package:firebase_core/firebase_core.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
runApp(MyApp());
}
- Use Firebase in Flutter. The following code authenticates users with Firebase Auth:
import 'package:firebase_auth/firebase_auth.dart';
final FirebaseAuth _auth = FirebaseAuth.instance;
Future<UserCredential> signInWithEmailAndPassword(String email, String password) async {
UserCredential userCredential = await _auth.signInWithEmailAndPassword(
email: email,
password: password,
);
return userCredential;
}
Done! Your Flutter app is now Firebase-connected and may use Firebase services.
complete code for Add Firebase Flutter as it depends on the specific Firebase services you want to use and the functionality of your app. However, here’s an example of integrating Firebase Authentication with Flutter:
- Firebase may be added to Flutter using the instructions above.
- Import the Firebase Authentication package in your Dart file:
import 'package:firebase_auth/firebase_auth.dart';
- Create an instance of the FirebaseAuth class:
final FirebaseAuth _auth = FirebaseAuth.instance;
- Build an email-password sign-in function:
Future<User> signInWithEmailAndPassword(String email, String password) async {
UserCredential userCredential = await _auth.signInWithEmailAndPassword(
email: email,
password: password,
);
return userCredential.user;
}
- Create a function to sign out the user:
Future<void> signOut() async {
await _auth.signOut();
}
- Call the sign-in and sign-out functions wherever necessary in your app.
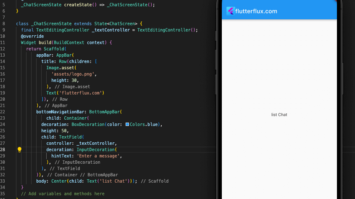
Here’s an example of a login screen:
import 'package:flutter/material.dart';
import 'package:firebase_auth/firebase_auth.dart';
class LoginScreen extends StatefulWidget {
@override
_LoginScreenState createState() => _LoginScreenState();
}
class _LoginScreenState extends State<LoginScreen> {
final TextEditingController _emailController = TextEditingController();
final TextEditingController _passwordController = TextEditingController();
final FirebaseAuth _auth = FirebaseAuth.instance;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Login'),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
TextField(
controller: _emailController,
decoration: InputDecoration(
hintText: 'Email',
),
),
TextField(
controller: _passwordController,
decoration: InputDecoration(
hintText: 'Password',
),
),
ElevatedButton(
onPressed: () async {
try {
User user = await _auth.signInWithEmailAndPassword(
email: _emailController.text.trim(),
password: _passwordController.text.trim(),
);
// Navigate to the home screen
} catch (e) {
// Show an error message
}
},
child: Text('Login'),
),
],
),
);
}
}
This code generates a login screen with email and password boxes and a button. The signInWithEmailAndPassword method is invoked when the user clicks the login button.The user returns to the home screen after logging in.
Conclusion
Firebase powers Flutter mobile app development. App developers may quickly integrate authentication, real-time database, cloud storage, and more. Firebase’s data and analytics console is easy to use.