All posts in Tutorial

Share Text to Facebook in Flutter
Share Text to Facebook in Flutter - Share Plus Flutter package makes it simple to send data from your app to other apps installed on… Read more »

How to Make TabBar in Flutter
How to Make tabBar in Flutter - TabBar in Flutter will include a number of tabs that the user can use to navigate between various… Read more »

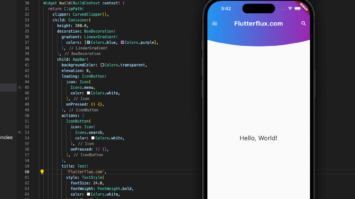
How to Create Shadow and Curved AppBar
How to Create Shadow and Curved AppBar - The Shadow Curved AppBar is an advanced AppBar variant that utilizes the Flutter technology. It has a… Read more »

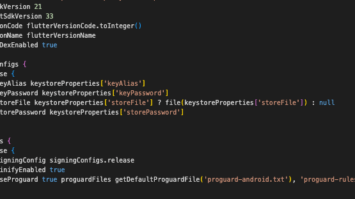
5 Steps to Fix Signing Config Release not Found Flutter
How to fix signing config release not found - Signing Config Flutter is signs Android apps before distribution. Android apps must be digitally signed before… Read more »

4 Steps to Remove Special Characters from String Flutter
Remove Special Characters from String Flutter - Flutter special characters string contains non-alphabetical characters (0-9). These special characters include punctuation, symbols, whitespace, and other non-alphanumeric… Read more »

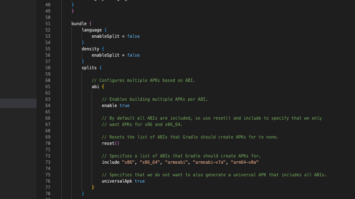
How to Reduce Flutter App Size
Reduce Flutter App Size - Flutter app size depends on functionality, data storage, and media file kinds. Flutter apps with basic functionality can be 5-10… Read more »

Flutter Webview Complete Example Code
Flutter Webview Complete Example Code - Flutter WebView widget renders web pages inside of your application. It may be used to show off your own… Read more »

How to add SVG image in Flutter
How to add SVG image in Flutter - Using the Scalable Vector Graphics (SVG) image formats, designers can create visuals that look great at any… Read more »

Flutter Timepicker Example
Flutter timepicker is a widget that allows the user to select a specific time of day, typically using an interface that displays a clock face… Read more »
Create app icons Flutter Easy
App icons signify installed apps. While searching or opening an app, users see them first. App icons appear on the home screen, app drawer, and… Read more »
