All posts in Widgets

How to Wrap Text in Column Flutter
How to Wrap Text in Column Flutter - Hello, welcome to Flutterflux. This time we will discuss text in Flutter and how to wrap text… Read more »

How to Use Radio Button in Flutter
How to Use Radio Button in Flutter - Radio buttons are a type of UI widget commonly used in mobile and web applications to present… Read more »

How to Using Listview in Flutter
Listview in Flutter widget enables programmers to include a scrollable list of widgets into their Flutter projects. It's useful for showing off a ton of… Read more »

What is Divider in Flutter?
Divider in Flutter refers to a widget that creates a separation between two parts of the screen by drawing either a horizontal or vertical line.… Read more »

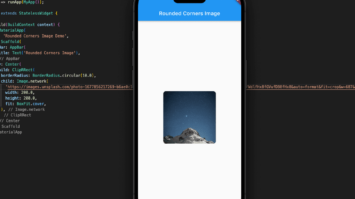
Create Rounded Corner Image in Flutter
By utilizing the BorderRadius class, you can create Rounded Corner Image in Flutter. Images in Flutter are created with sharp corners by default, but you… Read more »

How to Use SliverAppBar in Flutter
flexible and collapsible app bar that can be used in a CustomScrollView, SliverAppBar in Flutter is a widget in Flutter. As the user navigates a… Read more »

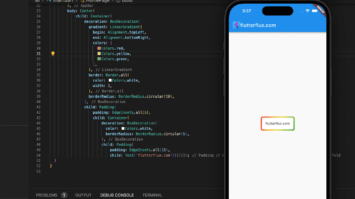
Add a Border Widget in Flutter
Add a Border Widget in Flutter - Flutter lets you add a border to a widget to define it visually. Boundaries can highlight a specific… Read more »

4 Steps to Remove Special Characters from String Flutter
Remove Special Characters from String Flutter - Flutter special characters string contains non-alphabetical characters (0-9). These special characters include punctuation, symbols, whitespace, and other non-alphanumeric… Read more »

Show Dialog with Animation Flutter
Show Dialog with Animation Flutter - With the showDialog function provided by the Flutter framework, you may create a dialog with animations. A BuildContext object… Read more »

How to Make Auto Size Text in Flutter
How to Make Auto Size Text in Flutter - With FittedBox, adjusting the size of the text is a breeze. As needed, it may immediately… Read more »
