Hide FloatingActionButton – The FloatingActionButton is a widget in Flutter that is designed based on the material design pattern. As its name suggests, the widget presents a floating circular button to trigger the application’s most essential task. A user can use the button to create new items, send messages, or make phone calls in apps that utilize this feature. Additionally, the widget provides several customization options such as changing its color, shape and icon, adding animations and interactions.
Using the ScrollController class, you can hide FloatingActionButton on scroll in Flutter by monitoring scroll events and adjusting the visibility of the button accordingly. The procedure is as follows:
Flutter Hide FloatingActionButton on scrolling
- If your widget supports scrolling, like a
ListVieworSingleChildScrollView, you should create aScrollControllerobject and give it control of the scrolling.
ScrollController _scrollController = ScrollController(); ListView( controller: _scrollController, ... )
- Create a boolean flag to monitor the
FloatingActionButtonvisibility.
bool _visible = true;
- You can make the
FloatingActionButtonvisible or invisible based on the current scroll position by adding a listener to theScrollController.
_scrollController.addListener(() {
if (_scrollController.position.userScrollDirection ==
ScrollDirection.reverse) {
if (_visible) {
setState(() {
_visible = false;
});
}
}
if (_scrollController.position.userScrollDirection ==
ScrollDirection.forward) {
if (!_visible) {
setState(() {
_visible = true;
});
}
}
});
Use the _visible variable in the build method of your widget to selectively display the FloatingActionButton.
floatingActionButton: _visible
? FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
)
: null,
Follow these instructions to have your FloatingActionButton disappear as the page is scrolled down and reappear as the page is scrolled up.
Full code to hide FloatingActionButton in Flutter when the page is scrolled:
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hide FloatingActionButton in Flutter',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: ScrollableFab(),
);
}
}
class ScrollableFab extends StatefulWidget {
@override
_ScrollableFabState createState() => _ScrollableFabState();
}
class _ScrollableFabState extends State<ScrollableFab> {
ScrollController _scrollController = ScrollController();
bool _visible = true;
@override
void initState() {
super.initState();
_scrollController.addListener(() {
if (_scrollController.position.userScrollDirection ==
ScrollDirection.reverse) {
if (_visible) {
setState(() {
_visible = false;
});
}
}
if (_scrollController.position.userScrollDirection ==
ScrollDirection.forward) {
if (!_visible) {
setState(() {
_visible = true;
});
}
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Scrollable Fab'),
),
body: ListView.builder(
controller: _scrollController,
itemCount: 50,
itemBuilder: (BuildContext context, int index) {
return ListTile(
title: Text('Item $index'),
);
},
),
floatingActionButton: _visible
? FloatingActionButton(
onPressed: () {},
child: Icon(Icons.add),
)
: null,
);
}
}
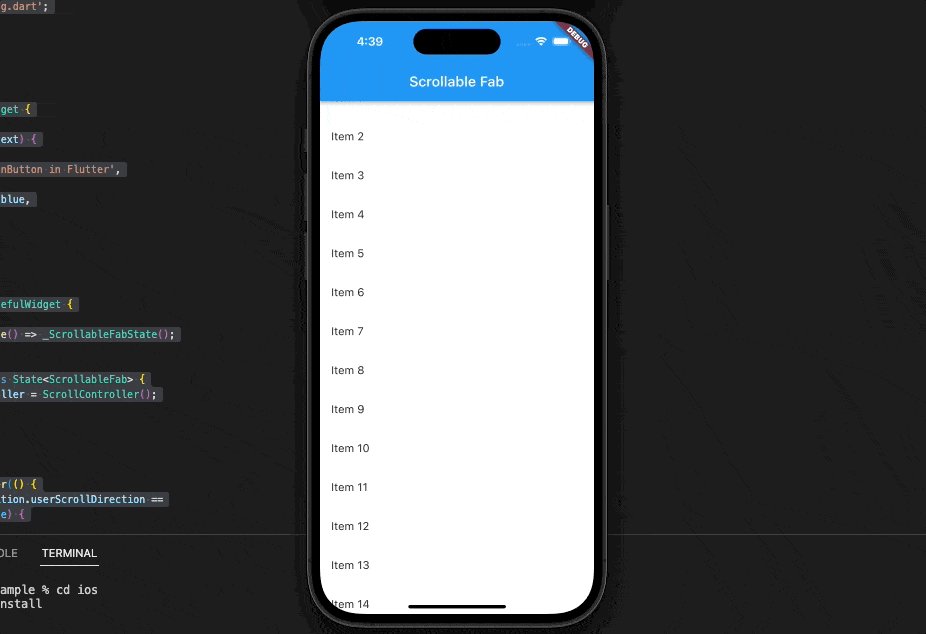
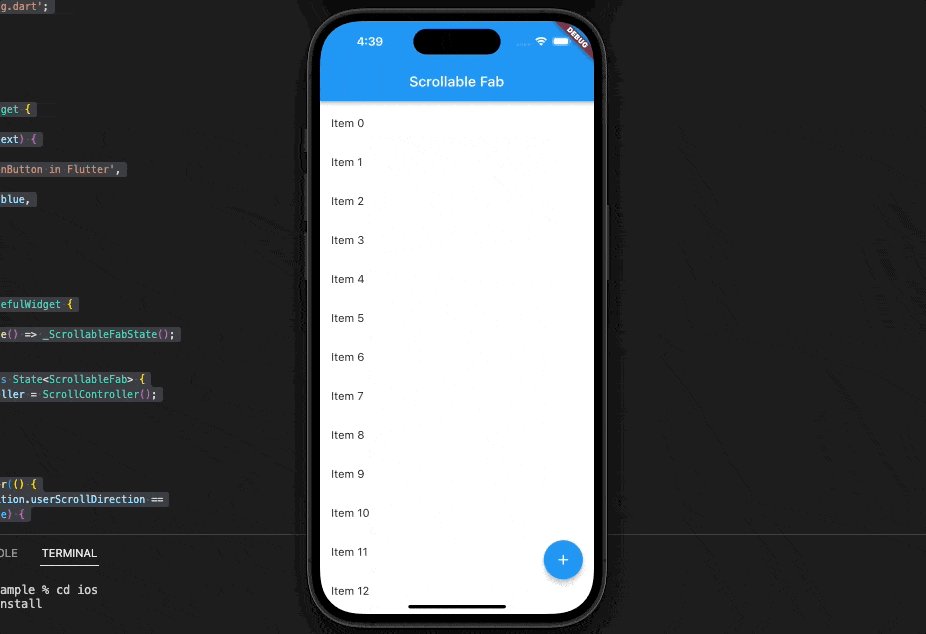
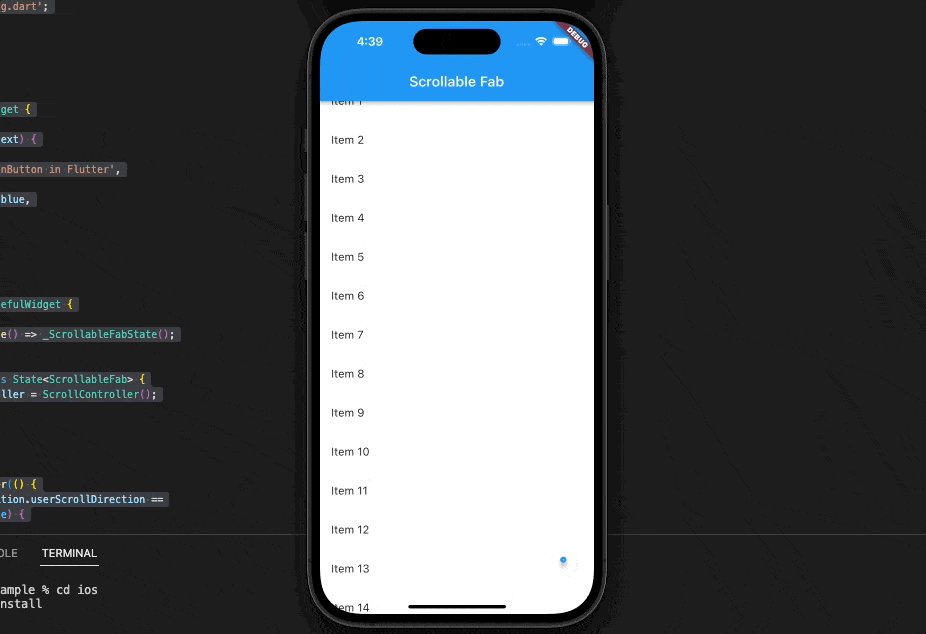
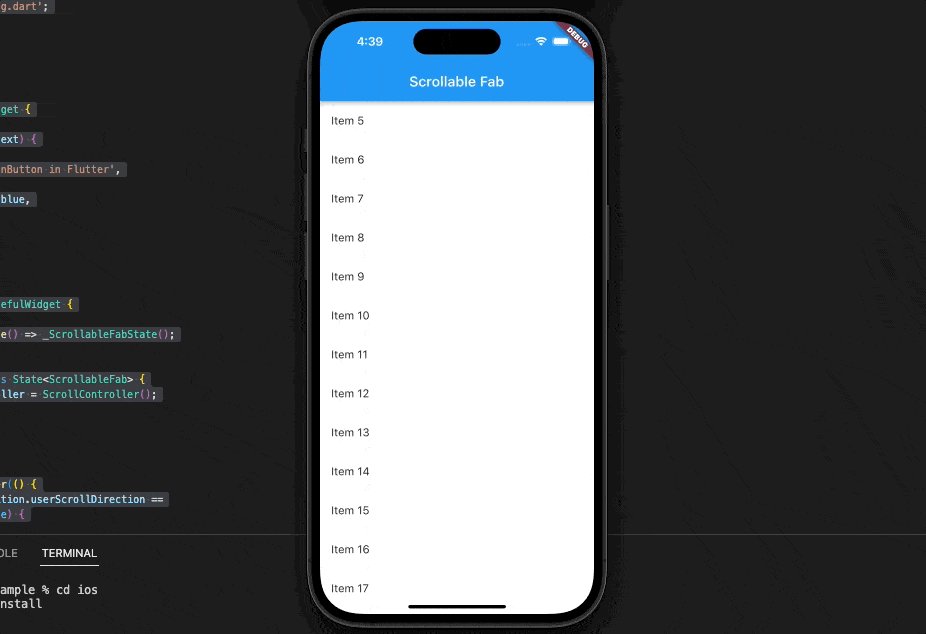
Output

Here, a ListView.builder will be used to create a scrollable set of data. After the ScrollController has been given to the ListView.builder, a listener for its scroll position is added. The _visible variable determines whether the FloatingActionButton is visible or not, depending on the direction of scrolling.
Remember that the ScrollDirection constants in the listener might need to be adjusted based on your specific requirements. You might, for instance, have the FloatingActionButton disappear once the user scrolls a certain amount, rather than instantly.
Conclusion
ScrollController can listen for scroll events and conditionally show or hide a FloatingActionButton based on scroll direction. Alternatively, you can use a Stack widget to set the FloatingActionButton over a scrollable content widget and use a ScrollController to animate its location based on scroll direction. Both methods can be tailored to your preferences and offer a smooth user experience. read too How to Create a Bottom NavigationBar in Flutter