Tag: widget

Show Hide Widget in Flutter
Show hide widget in Flutter using Visibility and Opacity Flutter - One of Flutter widget, "Visibility," determines whether or not its offspring are visible. It… Read more »

How to Use Font Awesome in Flutter
How to Use Font Awesome in flutter - Font Awesome, one of the most popular icon libraries, offers a large range of high-quality, freely-usable vector… Read more »

How to Wrap Text in Column Flutter
How to Wrap Text in Column Flutter - Hello, welcome to Flutterflux. This time we will discuss text in Flutter and how to wrap text… Read more »

How to Use Radio Button in Flutter
How to Use Radio Button in Flutter - Radio buttons are a type of UI widget commonly used in mobile and web applications to present… Read more »

How to Change Text Color in Flutter
How to Change Text Color in Flutter - Flutter Text widget is used to show some text to the user. It's fundamental to the development… Read more »

What is Divider in Flutter?
Divider in Flutter refers to a widget that creates a separation between two parts of the screen by drawing either a horizontal or vertical line.… Read more »

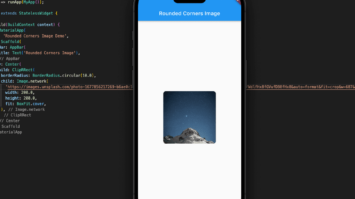
Create Rounded Corner Image in Flutter
By utilizing the BorderRadius class, you can create Rounded Corner Image in Flutter. Images in Flutter are created with sharp corners by default, but you… Read more »

How to Use SliverAppBar in Flutter
flexible and collapsible app bar that can be used in a CustomScrollView, SliverAppBar in Flutter is a widget in Flutter. As the user navigates a… Read more »

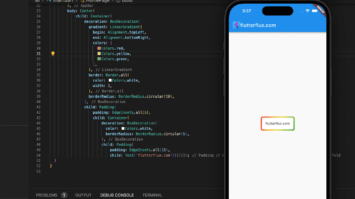
Add a Border Widget in Flutter
Add a Border Widget in Flutter - Flutter lets you add a border to a widget to define it visually. Boundaries can highlight a specific… Read more »

How to Make TabBar in Flutter
How to Make tabBar in Flutter - TabBar in Flutter will include a number of tabs that the user can use to navigate between various… Read more »
